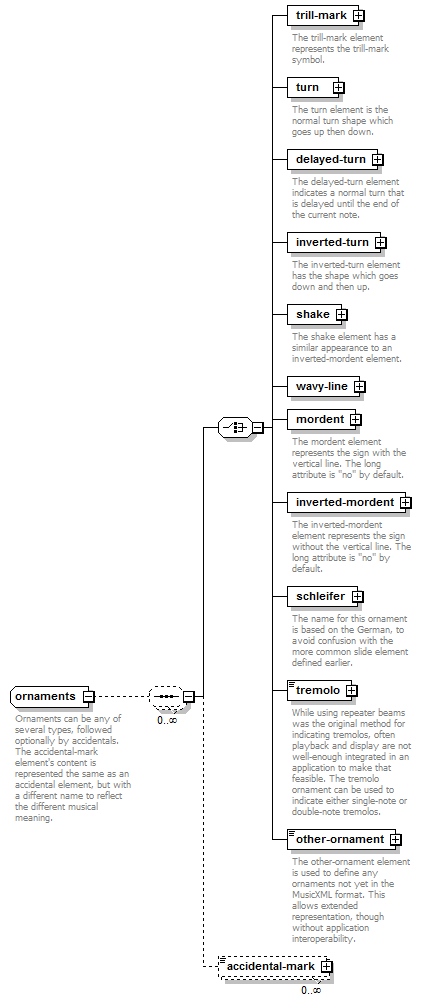
ornaments
Ornaments can be any of several types, followed optionally by accidentals. The accidental-mark element's content is represented the same as an accidental element, but with a different name to reflect the different musical meaning. |
Complex Type Information
Model
(trill-mark | turn | delayed-turn | inverted-turn | shake | wavy-line | mordent | inverted-mordent | schleifer | tremolo | other-ornament) , accidental-mark*
Children: accidental-mark, delayed-turn, inverted-mordent, inverted-turn, mordent, other-ornament, schleifer, shake, tremolo, trill-mark, turn, wavy-line

Used By
| Element | notations/ornaments |
Source
<xs:complexType name="ornaments"> <xs:annotation> <xs:documentation>Ornaments can be any of several types, followed optionally by accidentals. The accidental-mark element's content is represented the same as an accidental element, but with a different name to reflect the different musical meaning.</xs:documentation> </xs:annotation> <xs:sequence minOccurs="0" maxOccurs="unbounded"> <xs:choice> <xs:element name="trill-mark" type="empty-trill-sound"> <xs:annotation> <xs:documentation>The trill-mark element represents the trill-mark symbol.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="turn" type="empty-trill-sound"> <xs:annotation> <xs:documentation>The turn element is the normal turn shape which goes up then down.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="delayed-turn" type="empty-trill-sound"> <xs:annotation> <xs:documentation>The delayed-turn element indicates a normal turn that is delayed until the end of the current note.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="inverted-turn" type="empty-trill-sound"> <xs:annotation> <xs:documentation>The inverted-turn element has the shape which goes down and then up.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="shake" type="empty-trill-sound"> <xs:annotation> <xs:documentation>The shake element has a similar appearance to an inverted-mordent element.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="wavy-line" type="wavy-line"/> <xs:element name="mordent" type="mordent"> <xs:annotation> <xs:documentation>The mordent element represents the sign with the vertical line. The long attribute is "no" by default.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="inverted-mordent" type="mordent"> <xs:annotation> <xs:documentation>The inverted-mordent element represents the sign without the vertical line. The long attribute is "no" by default.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="schleifer" type="empty-placement"> <xs:annotation> <xs:documentation>The name for this ornament is based on the German, to avoid confusion with the more common slide element defined earlier.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="tremolo" type="tremolo"> <xs:annotation> <xs:documentation>While using repeater beams was the original method for indicating tremolos, often playback and display are not well-enough integrated in an application to make that feasible. The tremolo ornament can be used to indicate either single-note or double-note tremolos.</xs:documentation> </xs:annotation> </xs:element> <xs:element name="other-ornament" type="placement-text"> <xs:annotation> <xs:documentation>The other-ornament element is used to define any ornaments not yet in the MusicXML format. This allows extended representation, though without application interoperability.</xs:documentation> </xs:annotation> </xs:element> </xs:choice> <xs:element name="accidental-mark" type="accidental-mark" minOccurs="0" maxOccurs="unbounded"/> </xs:sequence> </xs:complexType> |