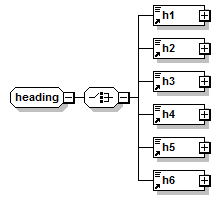
heading
Element Group Information
Model

Used By
| Complex Type | button.content |
| Element | button |
| Element Group | block |
Source
<xs:group name="heading"> <xs:choice> <xs:element ref="h1"/> <xs:element ref="h2"/> <xs:element ref="h3"/> <xs:element ref="h4"/> <xs:element ref="h5"/> <xs:element ref="h6"/> </xs:choice> </xs:group> |